Aposto já ouviu alguém dizer que o desenvolvimento low-code, e particularmente OutSystems, é apenas arrastar e soltar círculos.

Embora este comentário seja normalmente dito de forma condescendente, a verdade é que não está muito longe da realidade. Não me interpretem mal, OutSystems é muito mais do que isso, e pode criar soluções completas altamente complexas, de nível empresarial e responsivas aos negócios. Contudo, a magia por detrás da moderna plataforma de desenvolvimento de aplicações da OutSystems permite, com apenas alguns movimentos e cliques do rato, criar uma aplicação simples com listas, ecrãs editáveis e até menus de navegação.
Como um mágico a acenar com a sua varinha mágica, pode arrastar e largar elementos com o rato no OutSystems Service Studio – ambiente de desenvolvimento visual OutSystems - e, semelhante a um truque de magia, criar a primeira aplicação.
O que está por detrás deste truque de magia?
Bem, a OutSystems chama-os de aceleradores. Ao longo deste artigo, vamos demonstrar algumas etapas simples, tais como criar as entidades de base de dados com um único ficheiro do Excel, adicionar uma tela de lista e uma tela de formulário editável para visualização e manipular os dados.
Antes de começarmos a explorar estes aceleradores, certifique-se de verificar a nota abaixo.
Nota rápida:
Os exemplos apresentados neste artigo foram desenvolvidos numa aplicação OutSystems Web Reactive, utilizando a versão 11.8.12 do Service Studio. Se pretende saber mais sobre a plataforma OutSystems e o ambiente de desenvolvimento Service Studio, por favor siga os seguintes links:
- Visão geral do OutSystems
- Visão geral do Service Studio do OutSystems
- Tornar-se um Desenvolvedor Web Reativo
Dados de inicialização:
Deseja criar uma entidade e fazer upload de dados de amostra durante o tempo de design? A OutSystems tem um processo que o ajuda a carregar um ficheiro do Excel para criar as suas Entidades, chamado Bootstrap.
Como posso inicializar uma Entidade numa app OutSystems?
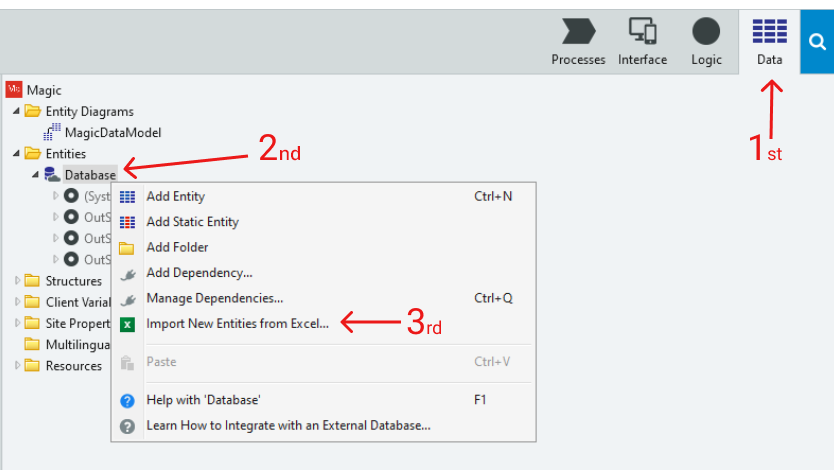
⦁ Vá para a guia Dados, clique com o botão direito do rato no ícone Base de dados e escolha "Importar novas entidades de um Excel(…)".

#1. Importar novas entidades de um Excel
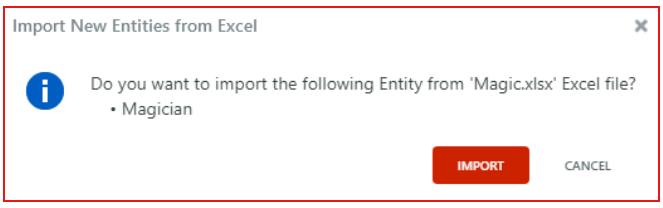
⦁ Selecione o arquivo Excel e clique em Continuar.



A magia:
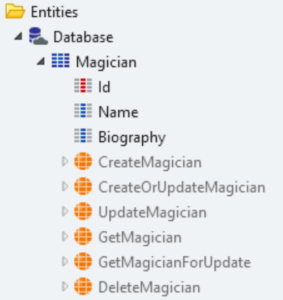
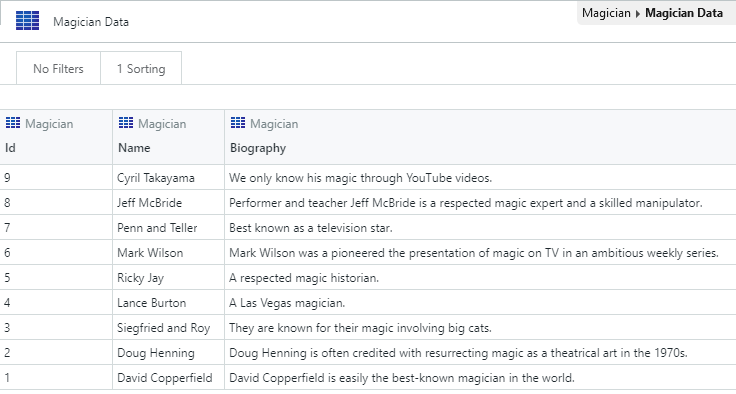
O Service Studio irá criar a entidade para si com base no seu ficheiro Excel, onde:
⦁ O nome da entidade é o nome da folha Excel;
⦁ O nome de cada atributo é baseado em cada coluna da primeira linha do seu ficheiro Excel.
⦁ O tipo de dados de cada atributo é baseado no nome das colunas e também, caso o seu ficheiro Excel contenha dados, na validação dos dados que estão dentro de cada coluna.
Além da entidade, o Service Studio também adiciona:
⦁ Uma ação com a lógica de bootstrap chamada “Bootstrap” na guia Lógica.
⦁ Uma estrutura com o conteúdo do ficheiro Excel denominado “Excel_” na guia Dados.
⦁ Um recurso com o ficheiro Excel na pasta Recursos na guia Dados.
⦁ Um temporizador para executar a ação chamada “Bootstrap” na guia Processos.
⦁ Ações de base de dados para buscar e manipular dados, como UpdateMagician.
Se o ficheiro Excel também incluir dados, assim que publicar o módulo, o Service Studio executará a ação para inicializar os dados.
Criar uma lista e tela de detalhes:
Deseja criar uma tela para realizar uma lista dos registos da sua entidade e outra para editar os registos? A OutSystems tem um processo que o ajuda a criar as telas de Listagem e Detalhe a partir de uma Entidade existente, designado por scaffolding.
Como implementar o ecrã de Listagem numa aplicação OutSystems?
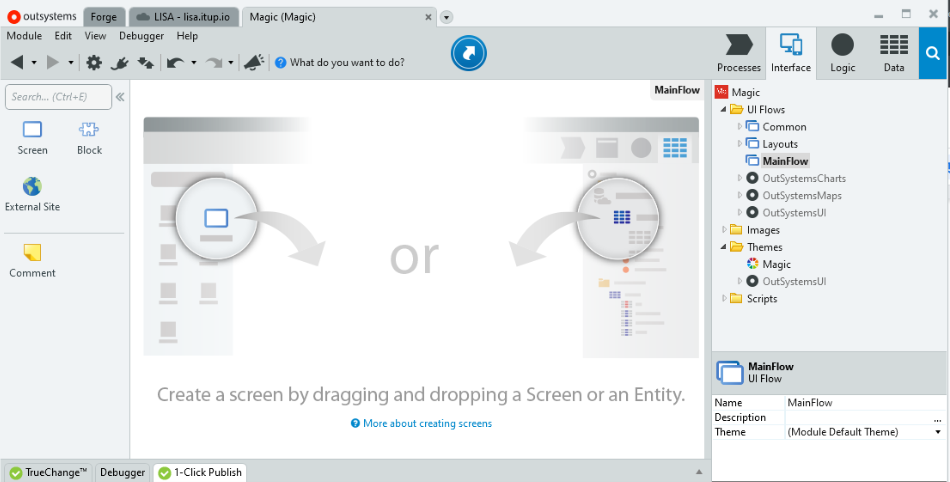
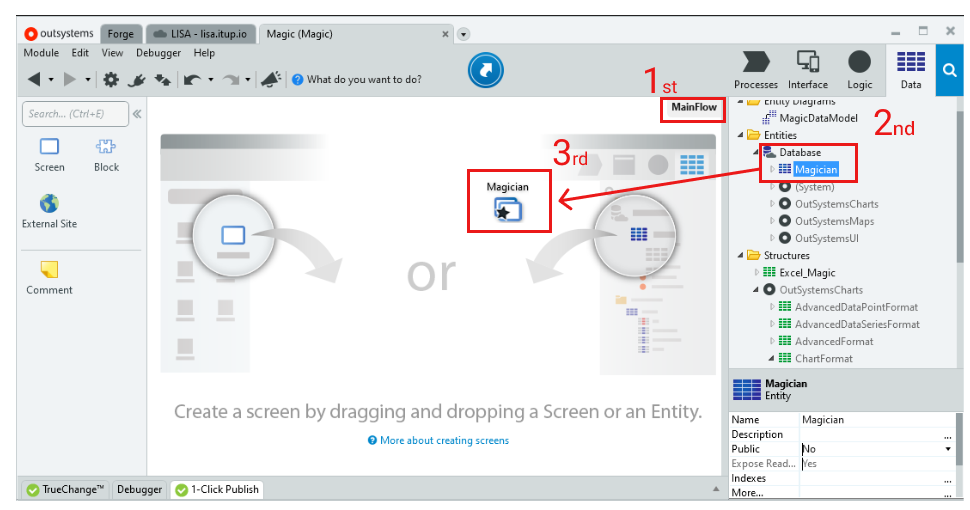
⦁ Abra a guia Interface MainFlow.

⦁ Vá para a guia Dados, arraste e solte sua entidade dentro do MainFlow e aproveite o truque de magia!

Caso a sua aplicação esteja num Web Tradicional, precisará arrastar e soltar a Entidade para o MainFlow duas vezes.


A mágica:
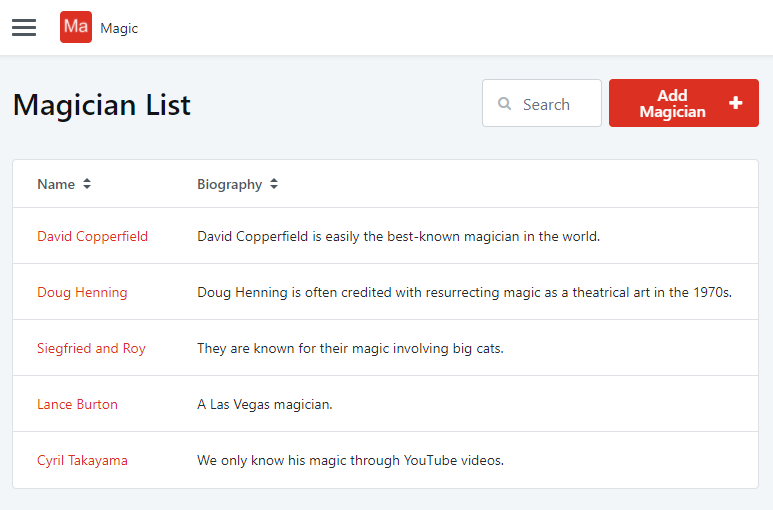
O Service Studio cria as telas , bem como a respectiva navegação.
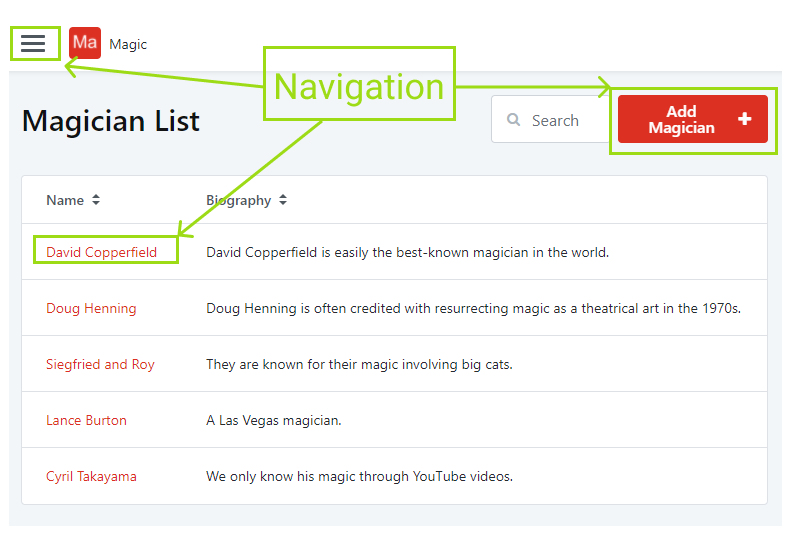
Navegação
O menu inclui um link para a tela Lista. Aqui, existe um link para a tela "Detalhe" em cada registo da tabela para visualizar os detalhes do registo. Estes dados encontram-se dentro de um formulário, onde poderá consultar os dados ou até editá-los facilmente. Além disso, no espaço reservado Action, na tela List (canto direito da tela, acima da tabela), poderá visulizar um botão para navegar até a tela Detail, onde pode adicionar um novo registo à entidade.

#9. Navegação
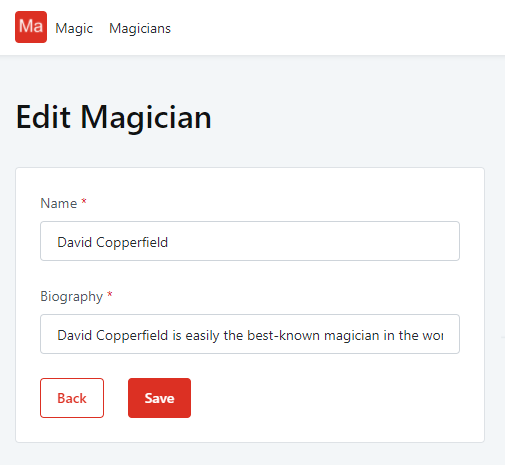
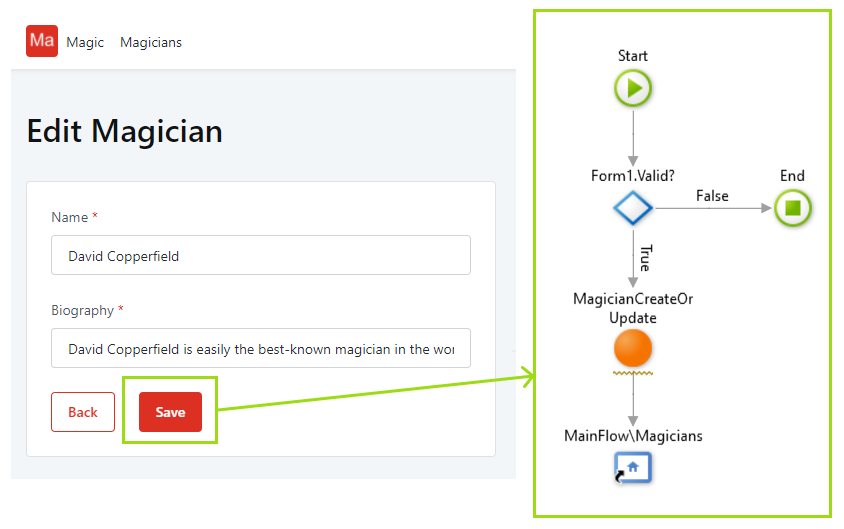
Salvar ou atualizar dados
Adicionalmente, na tela Detalhe, o acelerador que gera uma ação de salvar para adicionar novos registros ao banco de dados ou atualizar os existentes.

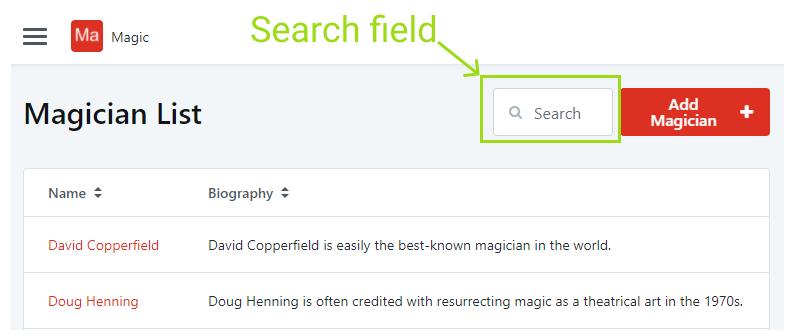
Recursos extras
Além da navegação e salvar registros, a tela Lista, também, obtém um campo de entrada de Pesquisa, o que permite ao utilizador filtrar os registos da lista de tabela por uma palavra-passe específica.

Suponha que a entidade seja consumida fora do módulo de interface do utilizador. Nesse caso, algumas destas funcionalidades podem ser desativadas, dependendo se sua entidade está exposta como modo leitura ou está definida para permitir que os outros módulos editem os respectivos registos diretamente.
Confira mais informações sobre este tema aqui .
Poderá aceder ao artigo original em https://www.itup.io/blog-post/outsystems-is-a-kind-of-magic.Deseja saber mais sobre a OutSystems?
Este e outros temas são abordados no curso de Low-Code Full Stack Development oferecido pelo Técnico+, que é um contributo no sentido de dotar os formandos as competências e ferramentas para projetarem, desenvolverem e testarem aplicações web, utilizando as plataformas Low-Code.
Os cursos em Low-Code Full Stack Development, oferecido pelo Técnico+, dota os seus formandos das ferramentas e conhecimentos imprescindíveis para os profissionais de programação Low-Code permitindo a entrada neste mercado e oferecer-lhes a hipótese de construir nele uma carreira de sucesso.
- Compreensão dos conceitos base do desenvolvimento de aplicações web;
- Competências para o desenvolvimento, projeção e teste em aplicações web utilizando plataformas Low-Code;
- Utilização dos padrões de desenvolvimento e conhecimento das melhores práticas em Low-Code;
- Desenvolvimento de experiência prática com as funcionalidades principais da plataforma de uma plataforma Low-Code;
- Compreensão do funcionamento e a arquitetura de aplicações desenvolvidas em Low-Code.

Claúdia Capitão
Related Posts
Categorias:
- AGILE (2)
- agileleadership (1)
- Antenas (1)
- Arquitetura Empresarial (1)
- Blockchain (3)
- carro (1)
- Cibersegurança (9)
- Ciência de Dados (6)
- Cloud (1)
- Corporate Innovation (1)
- cursos (1)
- Data Analytics (3)
- Design Thinking (1)
- Digital Innovation Leadership (2)
- Economia (2)
- Economia Circular (5)
- Educação (5)
- Empreendedorismo e Inovação (5)
- Engenharia e Gestão (15)
- Escola de Outono (1)
- Eventos (7)
- Finanças para Engenheiros (1)
- Formação Avançada (9)
- Future IT Leadership (2)
- Gestão de Operações (1)
- hidrogenio (1)
- Informação e Sistemas Empresariais (6)
- Informática (17)
- Inovação (3)
- inteligência artificial (2)
- Inteligência Artificial Generativa (4)
- Laboratório (1)
- Lean Six Sigma (3)
- Liderança (1)
- Machine Learning (1)
- Parcerias (22)
- Reabilitação Urbana (2)
- Redes (1)
- RFID (1)
- Sistemas (2)
- Sustentabilidade (3)
- Tecnologia (5)
- Telecomunicações e 5G (1)
- Transformação Digital (4)
- Técnico+ (7)
Subscreva a nossa newsletter
Receba informações sobre cursos, artigos e eventos do Técnico+
Artigos recentes



.jpg)
-3.png)
